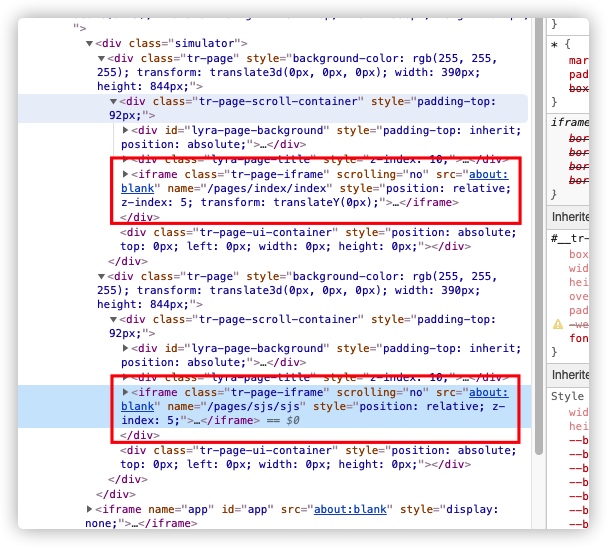
路由
小程序的路由是多个 iframe 的堆叠,每个iframe 运行在独立的 webview 中。
sass/scss
小程序的本身应该是支持 sass 预编译的处理的,在相关目录中能够看到这部分的 node_modules 文件,但是不知道如何正确开启。
sourceMap
小程序本身是生成了 sourceMap 文件的(还记得 mini-pkg-builder 嘛),但是对外的开放好像很少,只有在 IDE 中按天查看,生成的日志信息也偏少,感觉这一块还是有很大一部分内容,没有开放出来。希望这部分能力,尽快开放出来,对我们排查问题帮助很大。
我们本地其实是有 sourceMap 文件的,所以这里是否有可能构建我们自己的异常排查系统,比如说接入 sentry?
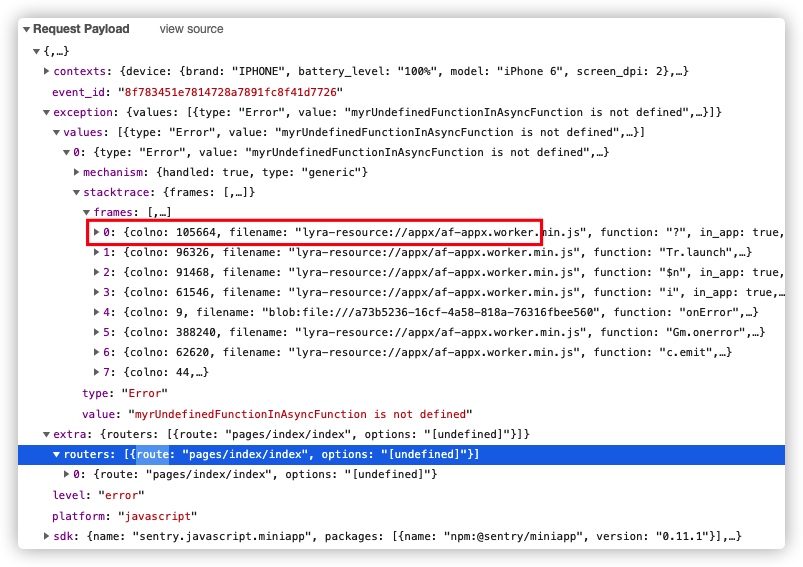
引入 sentry,小程序的异常被完美捕获,并且有行号和列号!而我们是有 sourceMap 文件的~,搭建一个我们自己的异常监控已经具备一定的可行性。sentry 提供了时间、趋势、设备型号、错误数量。啊,再也不想用那个简陋的异常系统了。
只需要在项目上传时候,多执行一次命令,把生成物的 sourceMap 传到 sentry 上面,想想真是美滋滋~
网络请求
小程序的网络请求都是通过 my.request 进行,不是 webview 部分发送,是原生在发送请求。
- 不存在跨域的情况
- 网络请求白名单机制
- 容易监控
小程序在打包审核时候,它的白名单已经是确定的了,所以网络请求应该是直接拿的小程序的配置文件去初始化白名单。
暂停,为了更好的前进
运行时分析到这里,远远没有结束,比如 jsBridge 如何被注入,其中的内容是什么。原生组件的渲染、my 方法的实现、小程序的插件机制等等,但是这里可能先要告一个段落了,因为分析不下去了,没有原生知识、周边知识匮乏,越来越多的点需要靠猜测去支撑,与其误人子弟,不如回炉重新修炼。后续重新起航,继续深入分析支付宝小程序。