吐槽
贵圈真乱..nuxt、nest、next ,已经快傻傻分不清楚了…
前端的车轮,碾压了青春,耗费了精力,疲于奔命,还是归本溯源,天知道…
从前端的性能优化说起
前端的性能优化,谷歌可以一大堆,他们说的当然都是非常有道理的。webpack打包优化,cdn,css权重,雪碧图?似乎都对。还记得一开始学前端时候,经常听到雅虎军规,曾经的优化圣经,现在还适用吗?
雅虎军规:
- 尽量减少HTTP请求数
- 使用内容发布网络
- 添加Expires头
- 压缩组件(使用gzip编码压缩http响应包)
- 将样式表放在顶部
- 将脚本放在底部
- 避免CSS表达式
- 使用外部的JavaScript和CSS
- 减少DNS查找
- 精简Javascript
- 避免重定向
- 移除重复脚本
- 配置ETag
- 使Ajax可缓存
我们现在基本上还是在遵守这些规则,只是有时候并不感知,打包工具帮我们做了大部分的事情。
前端性能优化,加快传输,加快渲染。现在的spa页面,不利于seo(虽然已经不重要了),无法避免加载白屏的问题。
历史,在召唤新的解决方案。
高大上的ssr是什么
服务端渲染,听起来就挺高大上的。然而,这并不是什么新技术。在很久很久以前php的smarty模板引擎,java的jsp,都可以称为服务端渲染。简单来说,服务端,给到客户端的是已经渲染好的html,浏览器可以立即解析,呈现页面。现在的主流框架都是空页面,然后加载js,通过js渲染出页面。
一般的spa页面,往往在渲染过程中,还会涉及ajax的请求发送,极端情况,可能一开始就有七八个请求,这种用户体验能好,才奇怪了。在这个过程中,页面基本上是不可用的,会出现loading状态,或者骨架屏状态。
能不能,复古一点,服务端直接渲染好页面,前端不发送初始化请求,前端拿到页面直接渲染,交互再通过ajax?
vue也提供了ssr的渲染方案,社区中比较成熟的要数nuxt实现。
nuxt 入门
nuxt 整体学习门槛不高,我整理下我学习遇到的集个问题,详细的还请查看文档。
1. 安装
$ npx create-nuxt-app <项目名>
2. 路由
在pages目录下的vue文件,会自动配置为路由,不需要手动配置。参数的获取遵循约定即可(详情,请查看文档)
3. 异步数据(asyncData)
框架提供了asyncData获取异步数据,注意:asyncData方法会在组件(限于页面组件)每次加载之前被调用。它可以在服务端或路由更新之前被调用。
asyncData执行的时候,页面还没有初始化,访问不到页面的方法,asyncData的返回结果,会被挂载到页面的data上面,渲染的时候,可以拿到数据,server端渲染为html
4.异步数据(fetch)
fetch 方法用于在渲染页面前填充应用的状态树(store)数据, 与 asyncData 方法类似,不同的是它不会设置组件的数据。
5. vuex
按照示例直接声明即可,不需要进行实例化
export const state = () => ({
counter: 0
})
export const mutations = {
increment (state) {
state.counter++
}
}
export const actions={
// 服务端执行
async nuxtServerInit({ commit }) {
const {
data: { code, data }
} = await axios.get('https://loacalhost:3000')
if (code === '000') {
commit('setConfig', data.Config)
}
}
}
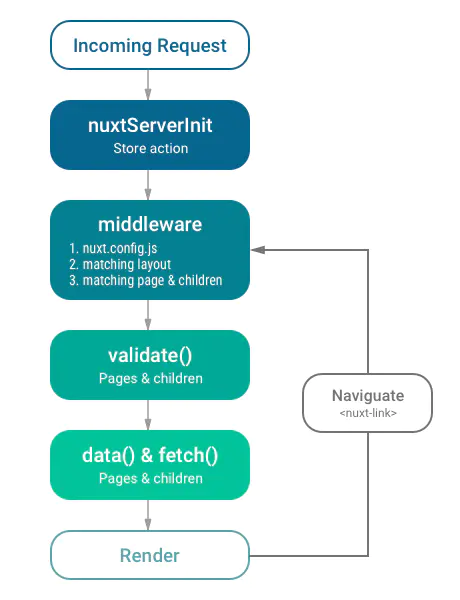
如果,我想,设置初始化数据,然后再执行页面的asyncData方法,直接使用是不行的。需要在状态树中指定 nuxtServerInit方法。
页面首先执行nuxtServerInit方法,结束后触发asyncData或者页面fetch方法
6.插件机制
一般的vue项目我们都是在main.js中引入插件使用。
在next项目中,需要在plugins文件夹下声明,并在nuxt.config.js中配置插件
7.注意第三方包的引入方式
服务端是没有window、document的,如果第三方包含有这些,那么就会报错,需要指定这些包为浏览器渲染类型。
let tool
if (process.client) {
tool = require('name')
}
通过commonjs的方式引入,不能通过es6的方式引入。
同构项目
周末把公司的一个h5项目进行了同构。之前是 6s 出界面,然后是ajax请求,到可用差不多要7~8s。同构之后,初始请求全部放到服务端进行,1s出界面,2s dom渲染结束,页面可用。可以说,提升还是非常大的。
大前端
使用了nuxt之后,前端真的不只是前端了,完全可以站在更高的角度去看待问题,能做到事情也更多了。api缓存,组件缓存,页面缓存,即使已经比较满意了,依然有很多可以优化的点。
more
node 作为中间层,可以做很多事情,大大拓展了前端的职业可能性。只要你愿意,可做的又岂止是一个中间层,可以把后端的事情也完全做完。
日志,监控,安全,涉及到的东西会越来越多。
同构,对体验无疑是有巨大帮助的,但是多出来的这么多运维成本,也是项目需要考虑的。
周末的nuxt体验就到此呐~